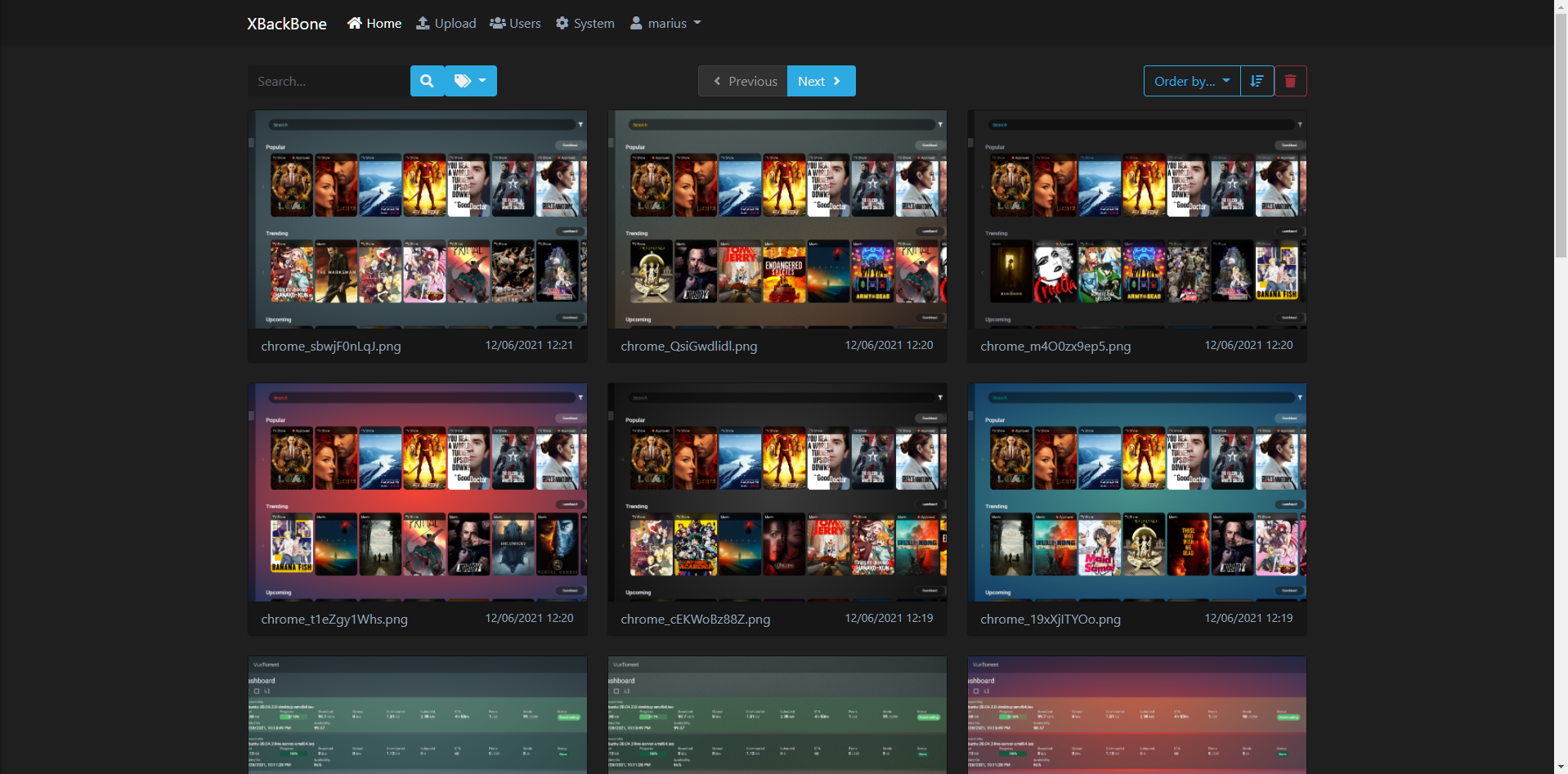
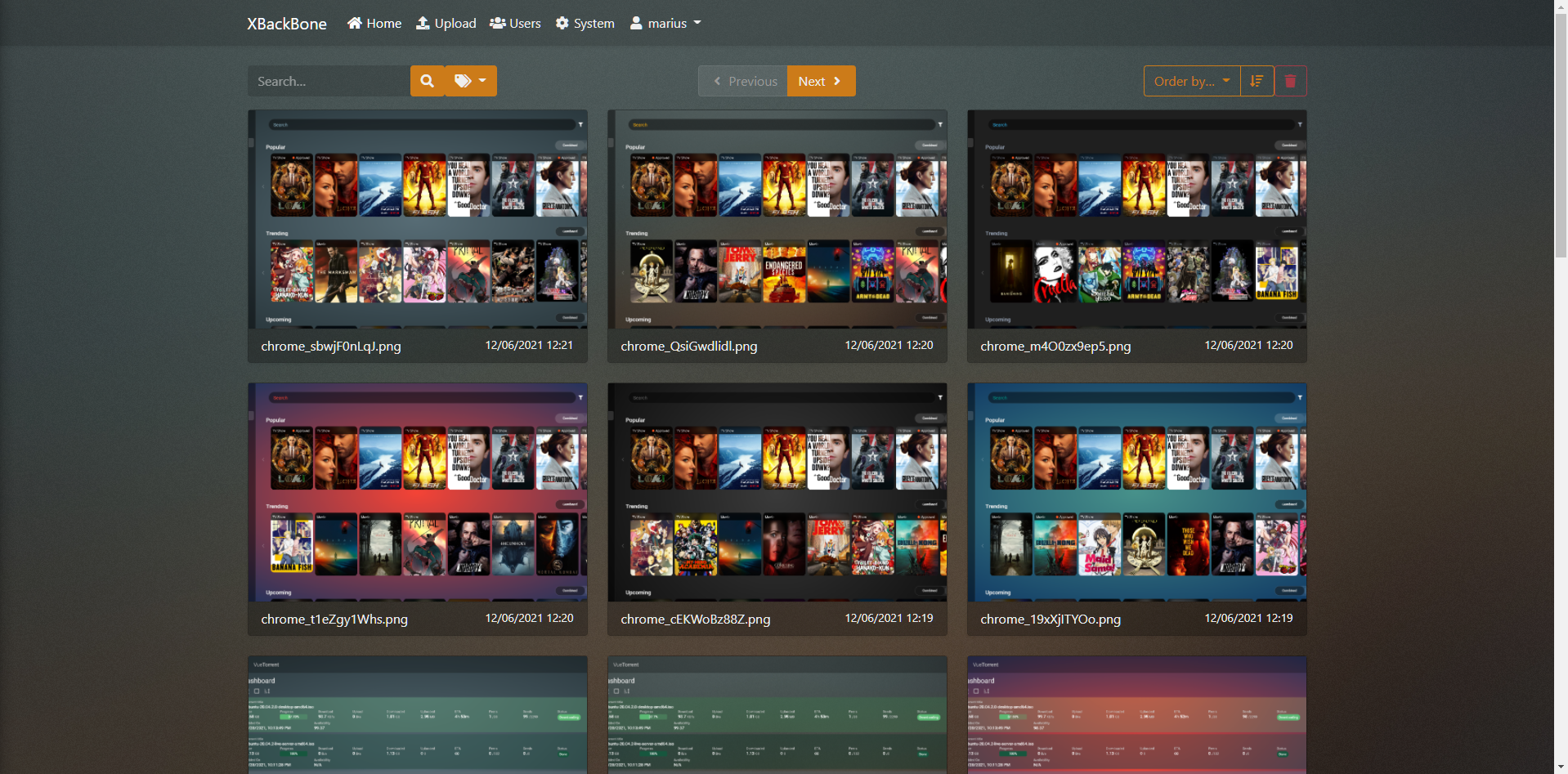
Xbackbone
Xbackbone
Custom Xbackbone CSS
🛠️ Installation¶
Click here for general setup¶
> v3.5.0
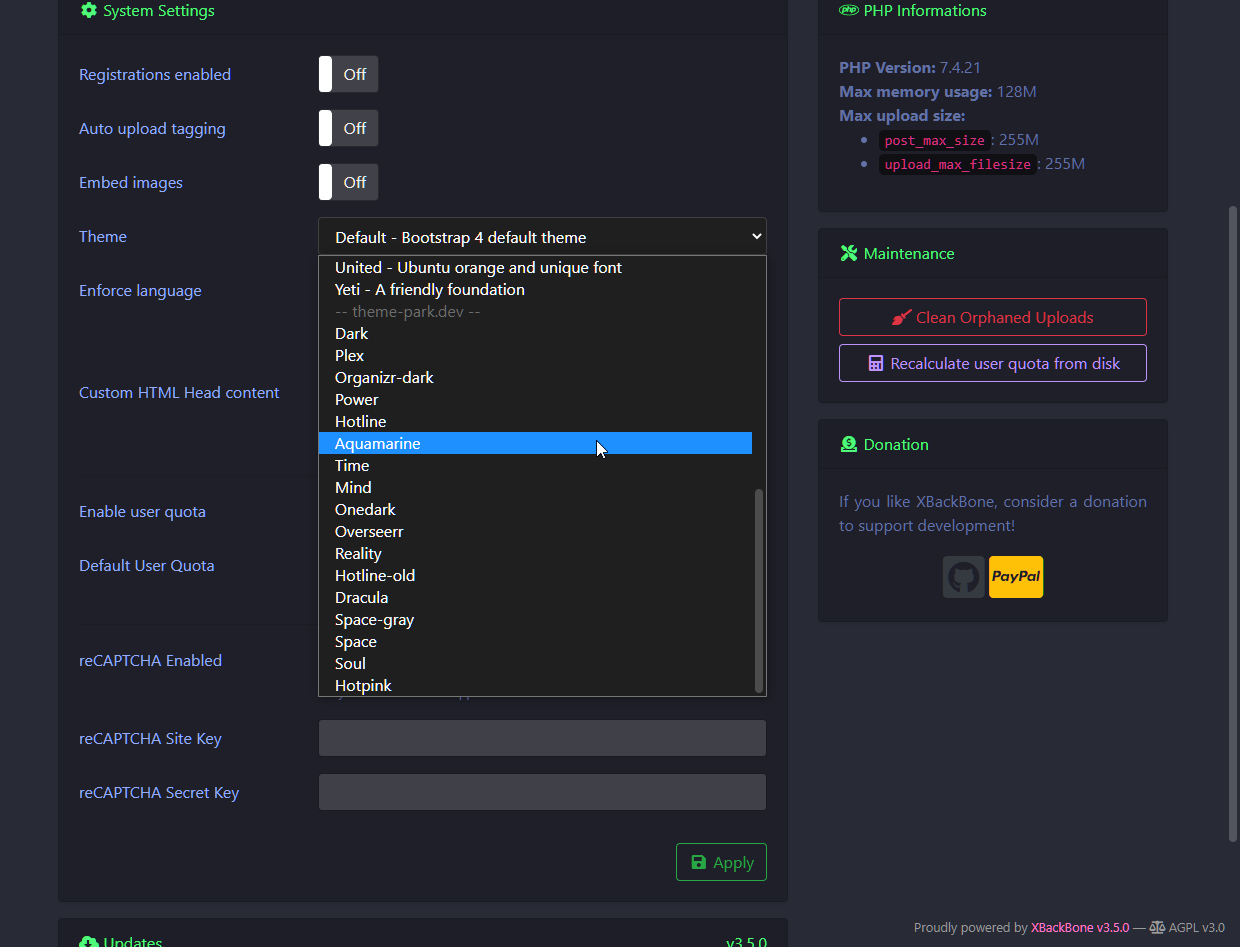
- Go to the
Systemmenu - Select the theme you want in the
Themedropdown menu - Click Apply
< v3.5.0
- Go to the
Systemmenu - Set theme to
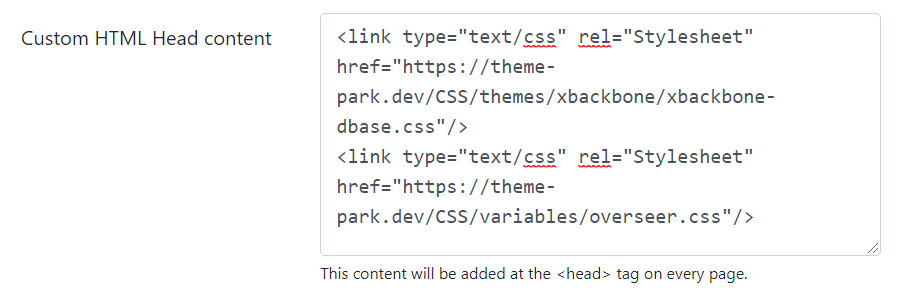
Default - Bootstrap 4 default theme - Add the HTML below in the
Custom HTML Head contenttextarea. Remember to change<THEME>to the theme you want.
<link type="text/css" rel="Stylesheet" href="https://theme-park.dev/css/base/xbackbone/<THEME>.css"/>