 Jellyfin
Jellyfin
Custom Jellyfin CSS
🛠️ Installation¶
Click here for general setup¶
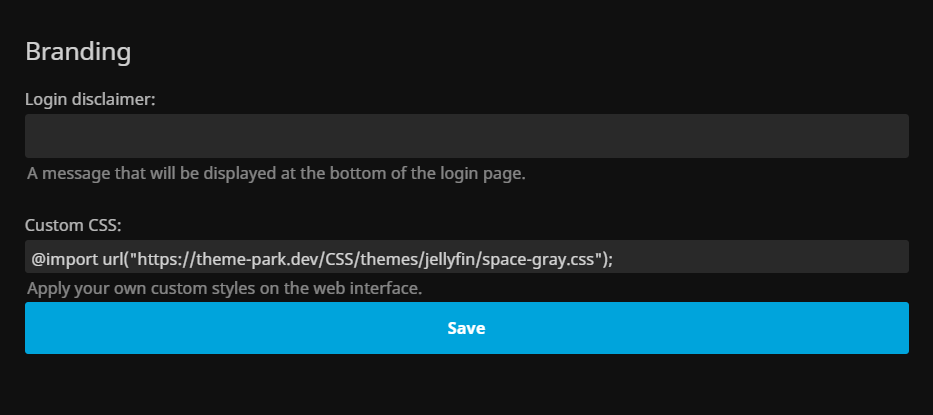
Go to Dashboard -> General and scroll down to Branding
In the custom CSS input field add:
@import url("https://theme-park.dev/css/base/jellyfin/<THEME>.css");
and hit save.
i.e.
@import url("https://theme-park.dev/css/base/jellyfin/nord.css");