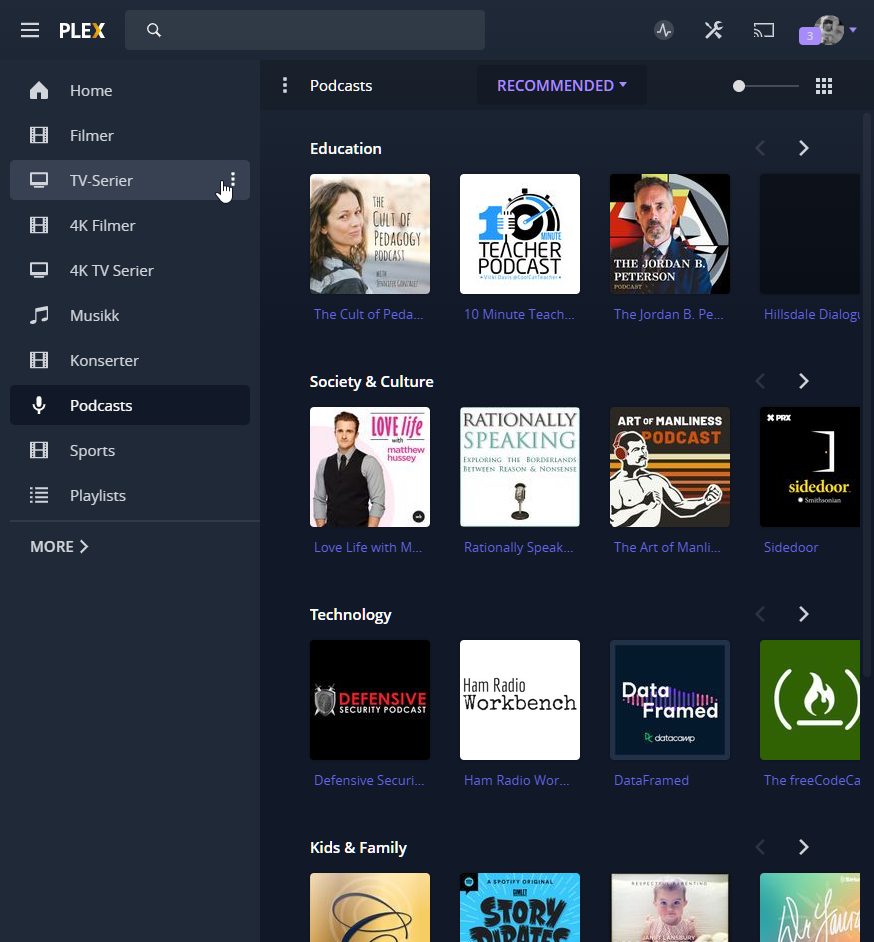
Overseerr Side Menu¶
Extra CSS that makes the side menu look like it does in Overseerr.
Setup¶
Docker mod¶
-e TP_ADDON=overseerr-side-menu
If adding multiple mods, enter them in an array separated by |. -e TP_ADDON=addon1|addon2
Nginx¶
Examples of how to add it:
proxy_set_header Accept-Encoding "";
sub_filter
'</head>'
'<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/base/plex/THEME.css">
<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/addons/plex/overseerr-side-menu/overseerr-side-menu.css">
</head>';
sub_filter_once on;
Apache¶
AddOutputFilterByType SUBSTITUTE text/html
Substitute 's|</head> '<link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/base/plex/THEME.css"><link rel="stylesheet" type="text/css" href="https://theme-park.dev/css/addons/plex/overseerr-side-menu/overseerr-side-menu.css">
</head>';|'
Caddy¶
filter rule {
content_type text/html.*
search_pattern </head>
replacement "<link rel='stylesheet' type='text/css' href='https://theme-park.dev/css/base/<APP_NAME>/<THEME>.css'><link rel='stylesheet' type='text/css' href='https://theme-park.dev/css/addons/plex/overseerr-side-menu/overseerr-side-menu.css'></head>"
}
Stylus¶
Just add another import line.
@import "https://theme-park.dev/css/base/plex/THEME.css";
@import "https://theme-park.dev/css/addons/plex/overseerr-side-menu/overseerr-side-menu.css";
Traefik¶
Warning
Added in traefik-themepark version v1.2.0
Use traefik-themepark middleware.
middlewares:
overseerr-side-menu:
plugin:
themepark:
app: plex
theme: base
addons:
- overseerr-side-menu