Custom Themes¶
To create your own theme options you only need the change the color variables. You dont need the edit the <app>-base.css. You can find the theme variables here https://github.com/themepark-dev/theme.park/tree/master/css/theme-options
You can either fork the repo and setup a Github pages site or clone it to your web server and serve the files that way.
You can't use the raw link from Github as Github doesn't pass the mime types. That's why all my theme urls use the https://theme-park.dev site.
Docker¶
See docker for more information on selfhosting a docker image
Custom Github Setup¶
-
Start with forking the the repo to the account you want.
-
Next head over to your theme.park fork and change the domain in the CNAME file to a custom domain if you have one or
<user>.github.ioiegilbn.github.io-
Click on
Settings, then selectPageson the left side menu. Set your Source asDeploy from a branchand select thelivebranch.
-
If you don't have a branch named
livein your drop down, head over to theActionstab, selectMinify CSS and deploy to live branchand click onRun workflowselectmasterand click run.
Warning
Make sure the workflow has read and write write permissions to the repo. Go to: Repo -> Settings -> Actions -> General, scroll down to
Workflow permissionsand checkRead and write permissionsthen hitSaveThis workflow will in short:
-
Run the themes.py script.
-
Minify the css files.
-
Deploy the all the files it creates (> 1500 files) to the
livebranch.
Note
If you add a custom domain, you access the files with
custom.com/css/base...if you use the defaultgithub.iodomain you will need to appendtheme.parkor whatever you named the repo when you forked it. iegilbn.github.io/theme.park/css/...You can read more about how to add a custom domain here: https://docs.github.com/en/pages/configuring-a-custom-domain-for-your-github-pages-site/managing-a-custom-domain-for-your-github-pages-site
-
-
The execution of the themes.py script is important as it creates all the theme files in all the base folders -> https://github.com/themepark-dev/theme.park/tree/live/css/base/. These files contains css
@importsto both the base.css file and the theme-option.css file. By doing this you can easily use the files by usinguser.github.io/theme.park/css/base/<app>/<theme-option>ie https://gilbn.github.io/theme.park/css/base/radarr/plex.css. If you compare themasterandlivebranch you can see master only contains the base css file.
-
-
After the deploy action is finished, you should be able to access https://username.github.io/theme.park/css/base/radarr/nord.css.
-
If you want to add a custom theme option, copy one of the files in
/css/theme-options/and start editing the color variables. Commit and push new file and the themes.py script will create ayour-custom.cssfile in all the/css/base/<app>folders.Warning
If you see variables that look like this:
--some-var: 123, 123, 123don't change this syntax. If you do you will break how the base css files uses that variable.
Custom theme option example¶
Open the theme css file you want to change and look at the variables available. Copy them to a new file.
Add the theme to your service and load the page.
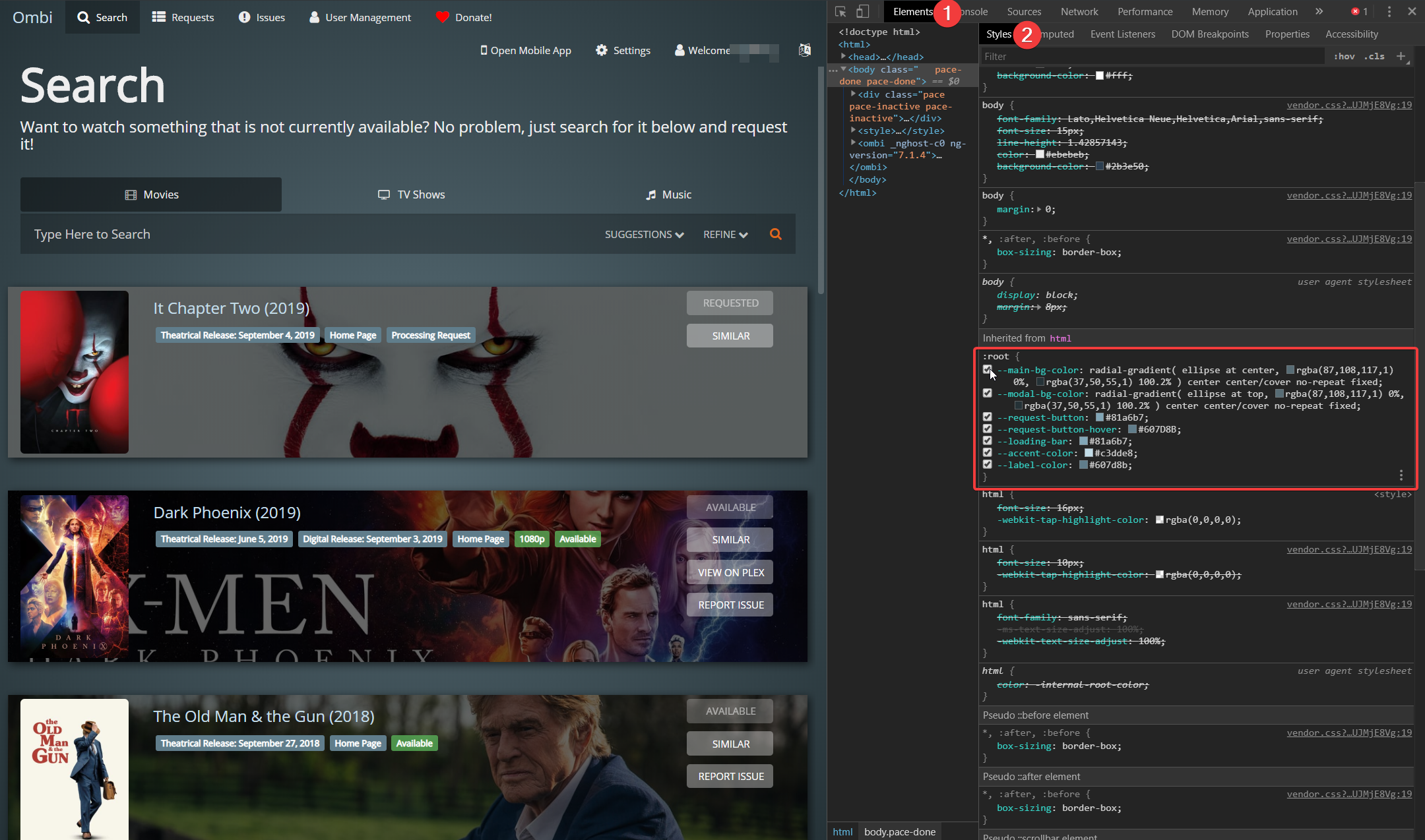
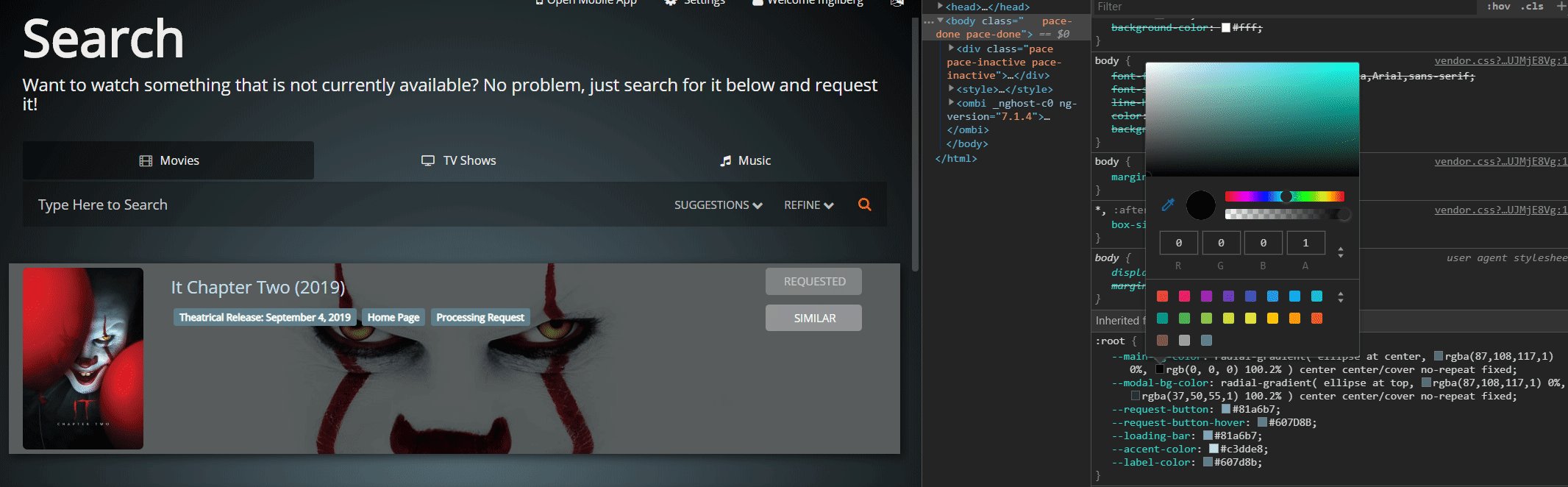
If you press F12 and go to the Elements tab and scroll down you should see the variables in the root pseudo-class.
Try and disable one of them and you'll see what each variable does.

Tip
If you want to have persistent changes while testing out color options, you can use the stylus plugin for testing. Just add the content from the theme-option file and start changing stuff.
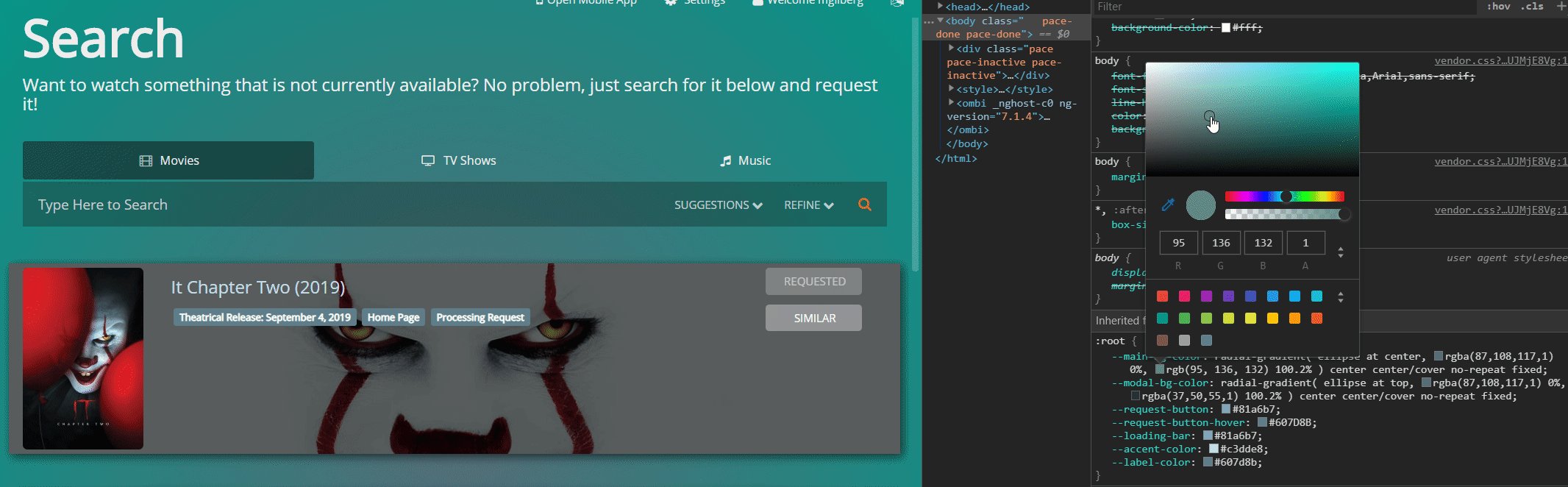
The --main-bg-color will "always" be the background color.
And the --modal-bg-color will "always" be the background for the popup modals.
Info
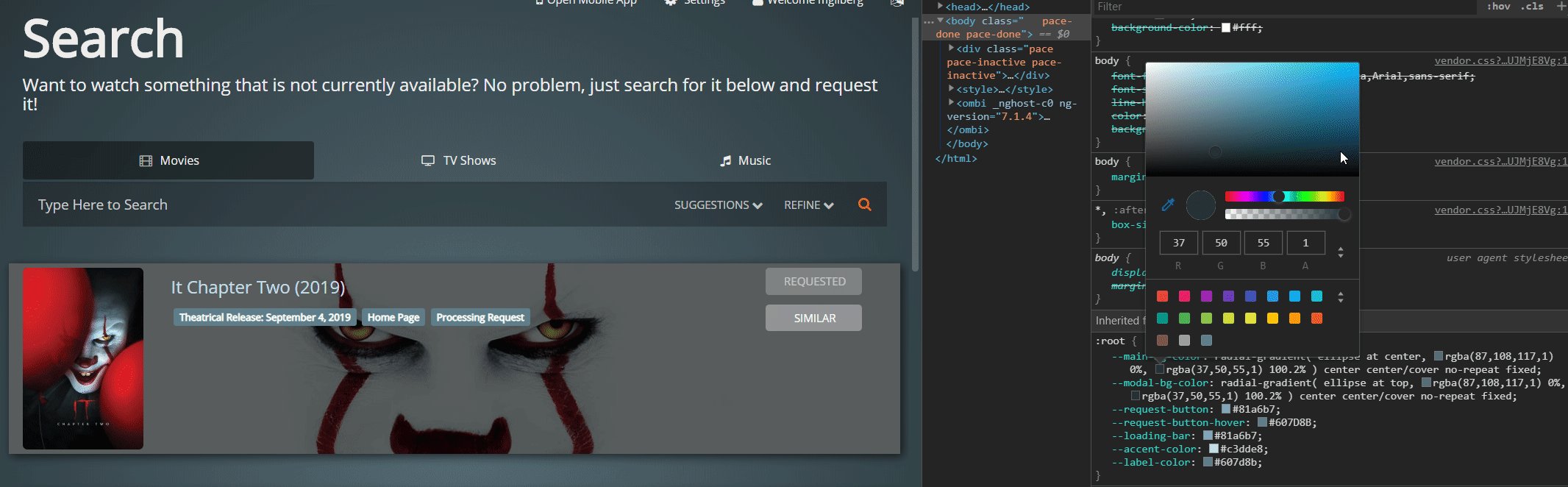
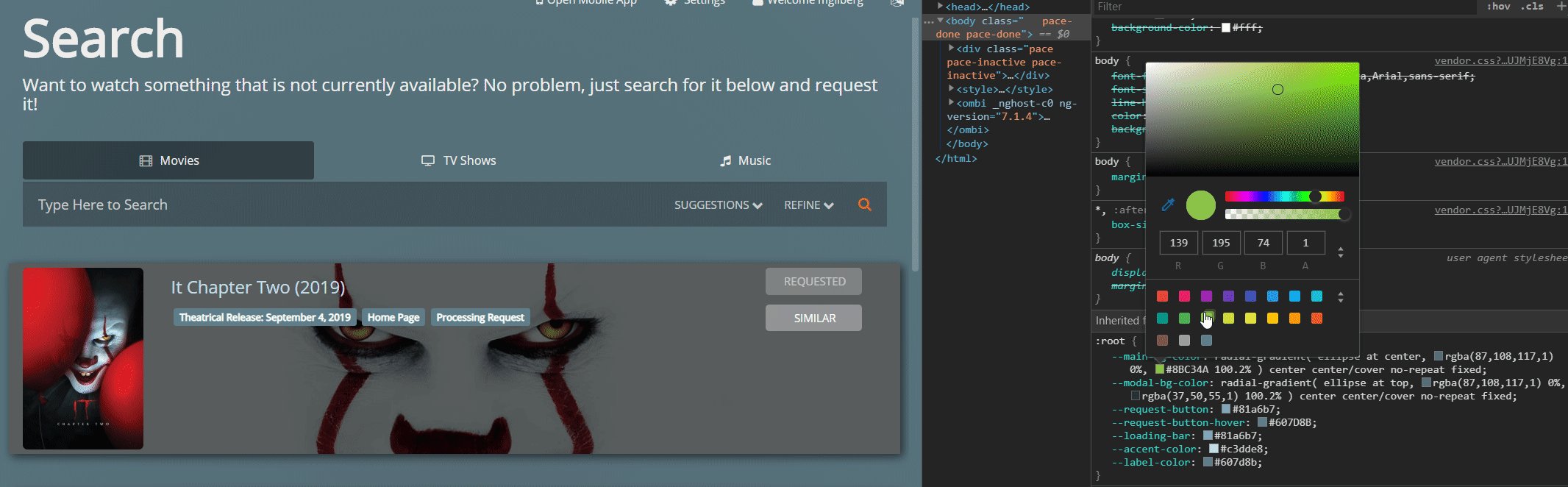
If you click on the color a color picker will pop up and you can change the color live.
If you add a gradient from one of the links below, remember to not overwrite the center center/cover no-repeat fixed in the variables. Doing so might make the colors look a little wierd on small objects like drop down menus.

When you're done add the theme like you normally would. theme.park Setup
Resources¶
The links below are some great resources on finding cool gradients.
If you find a particular colored theme you feel should be added to the repo let me know on discord!