Unraid
Unraid
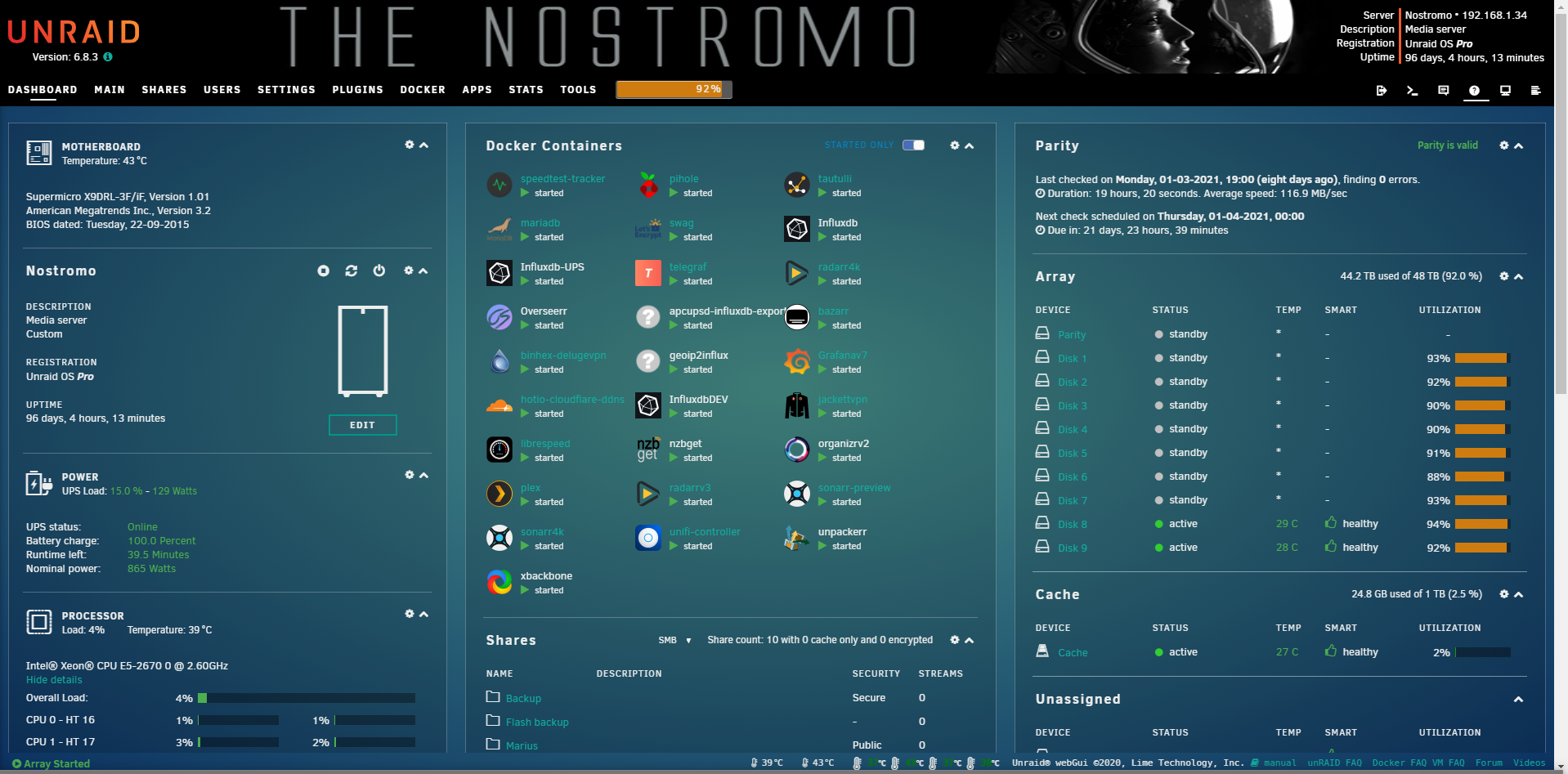
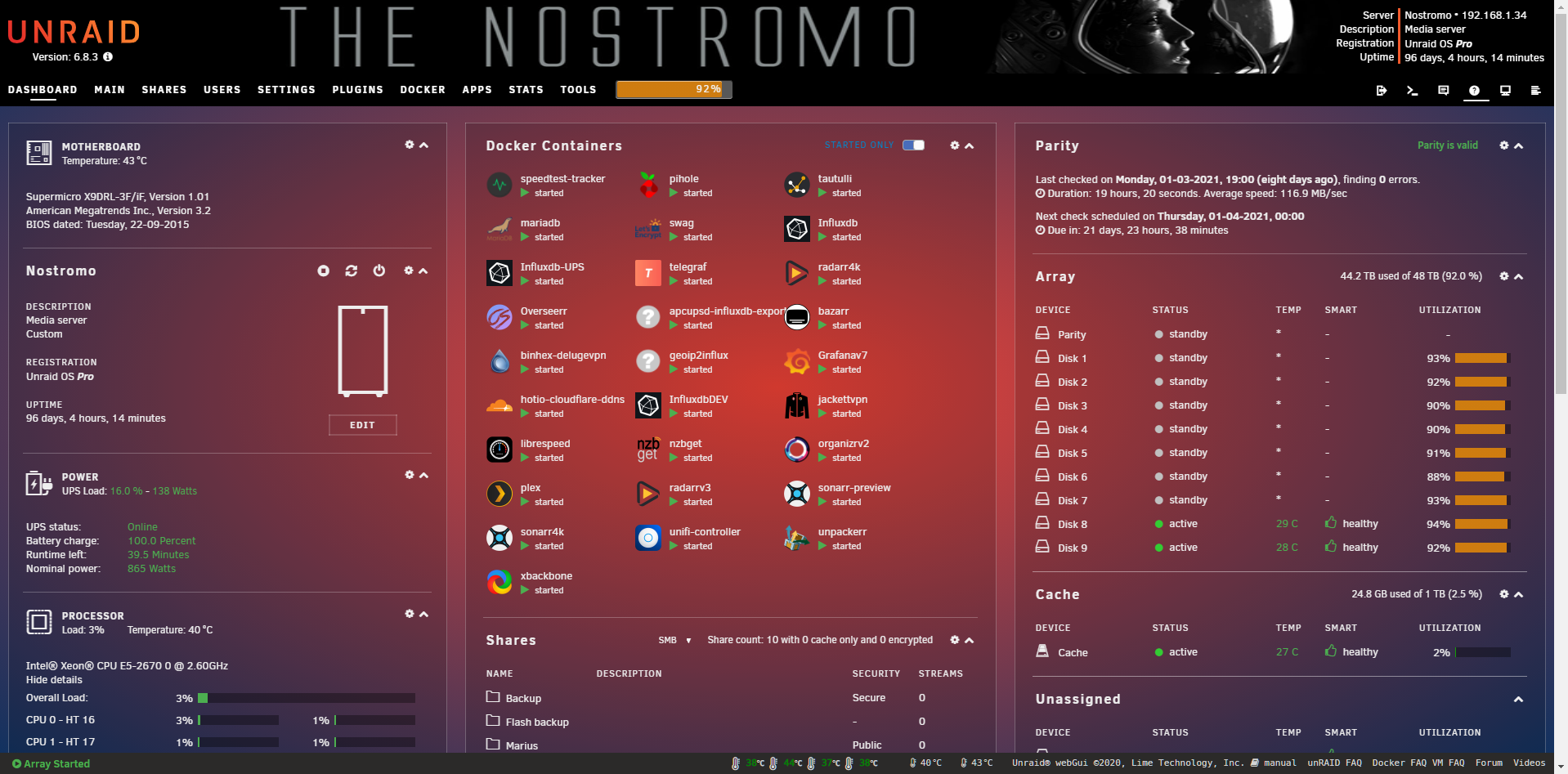
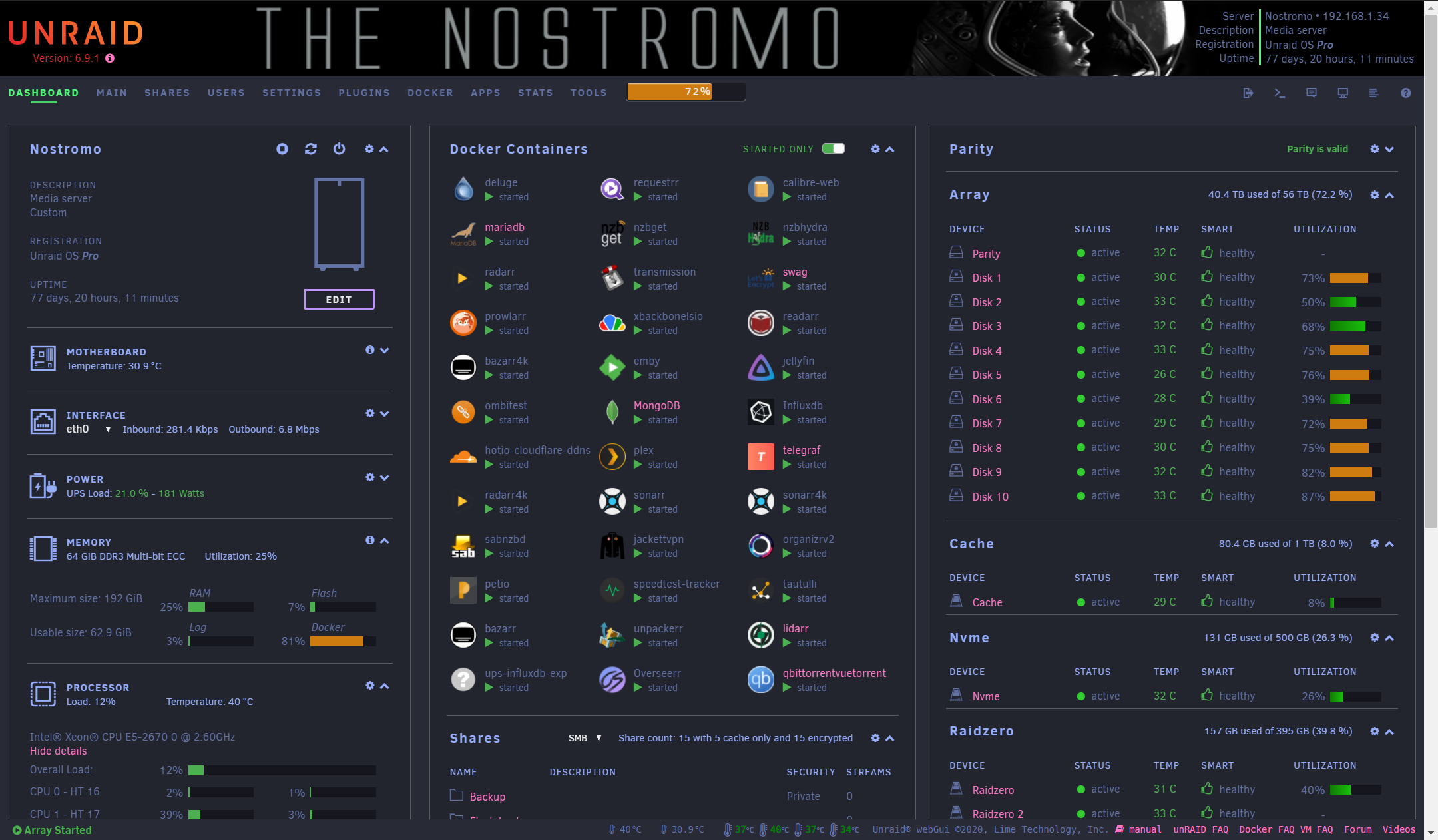
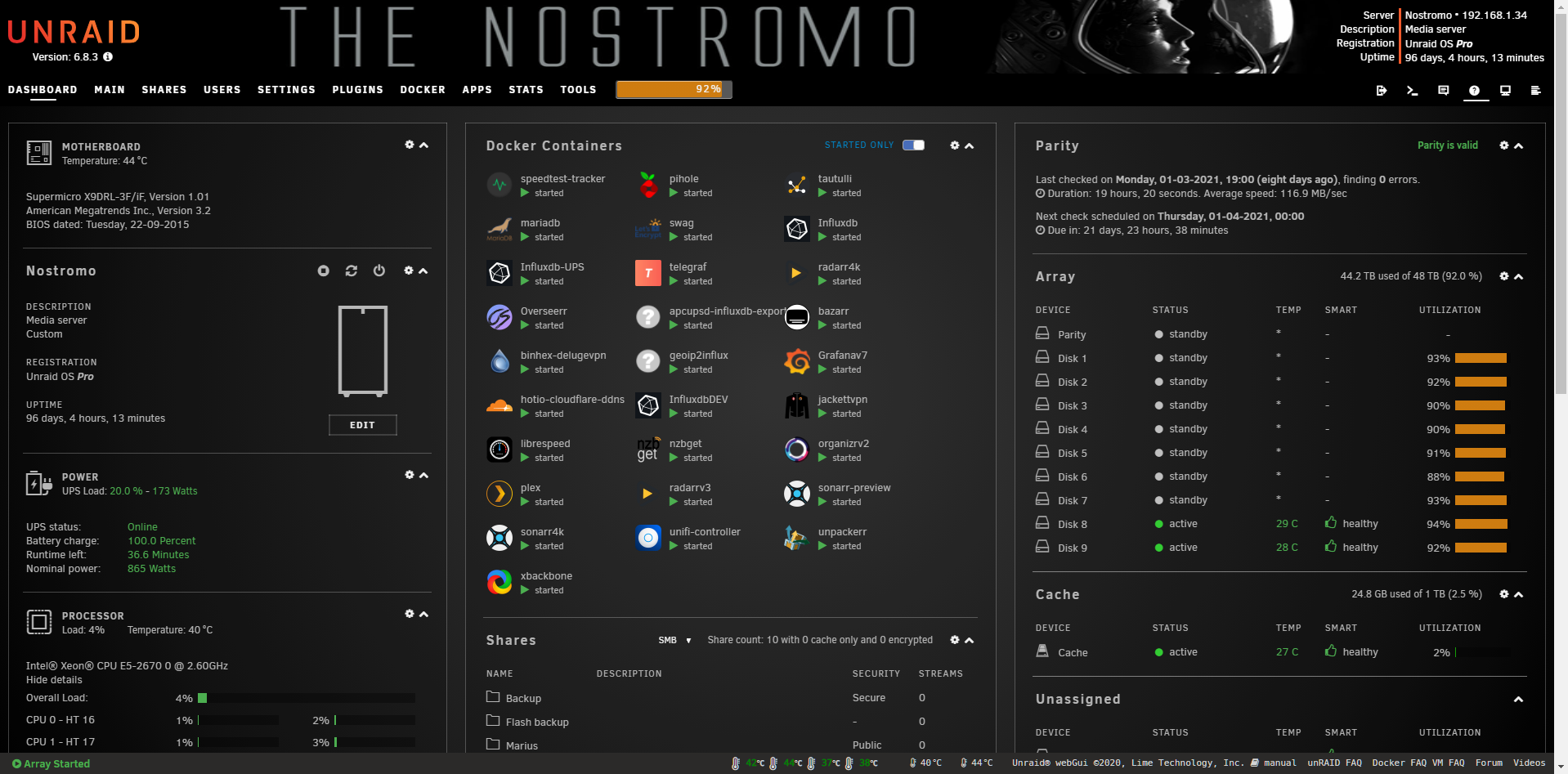
Custom Unraid CSS
🛠️ Installation¶
Click here for general setup¶
Theme Engine¶
- Install the Theme Engine plugin from the CA appstore and open it.
- Set
Base Themeto black - Enable
Advanced View - Set
Enable Theme Engine:toNo - Scroll down and set
Enable custom styling (below):toYes -
Add the HTML below in the
Custom styling (advanced):textarea. Remember to change<THEME>to the theme you want in lowercase. -
Optional: Go to
Settings->Display Settingsand setHeader custom text color:toFFFandHeader custom background color:to000
</style>
<link type="text/css" rel="Stylesheet" href="https://theme-park.dev/css/base/unraid/<THEME>.css" />
Local Theme-Park CSS¶
This documentation provides instructions on how to use the Theme-Park Theme CSS Synchronization script to synchronize the CSS files needed for the theme-park.dev Unraid theme. The script ensures that the CSS files are correctly placed in the Dynamix CSS styles folder and updates references in the CSS files so they can be loaded locally in the Unraid GUI.
Installation¶
- Download the script file from the GitHub repository.
- Save the script file to a location on your Unraid server.
Usage¶
- Open the downloaded script file in a text editor.
- Locate the
root_source_foldervariable and change it to point to your desired source directory for the CSS files. - Save the changes to the script file.
Running the Script¶
Using User Scripts Plugin¶
- If not already installed, install the
User Scriptsplugin from the Unraid Community Applications. - Open the "User Scripts" plugin and create a new script.
- Give the script a name (e.g., "Theme-Park CSS Sync").
- In the script content section, paste the script code and update the variable for your specific system.
- Save the script and configure it to run on array start or as needed.
Manually Running the Script¶
- Open a terminal or SSH session to your Unraid server.
- Navigate to the location where you saved the script file.
- Make the script file executable with the command:
chmod +x local.sh - Update the script for your specific file system.
- Run the script with the command:
./local.sh - The script will perform the synchronization and update references.
Using the Theme Engine Plugin¶
After running the script to synchronize the CSS files, you can use the Theme Engine plugin to customize the styling of your Unraid web interface. Here's an example of how you can include the copied CSS files in your HTML head using the Theme Engine plugin:
<!-- Example for Theme Engine plugin -->
<style>
<link type="text/css" rel="stylesheet" href="/webGui/styles/theme-park/css/base/unraid/nord.css" />
</style>
Simply add this code snippet within the HTML <head> section of your web interface to apply the custom styling.
For more information about using the Theme Engine plugin, refer to the plugin's documentation.
Note: Always make sure to back up your files and configurations before making any changes to your Unraid setup.
For the latest updates and more information, you can visit the GitHub repository.