Grafana (Deprecated)
Grafana (Deprecated)
Custom Grafana CSS
🛠️ Installation¶
Click here for general setup¶
Can be installed with reverse-proxy/ Stylus ect. (See wiki)
Grafana Plugin¶
Or use the theme plugin: https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel
Organizr¶
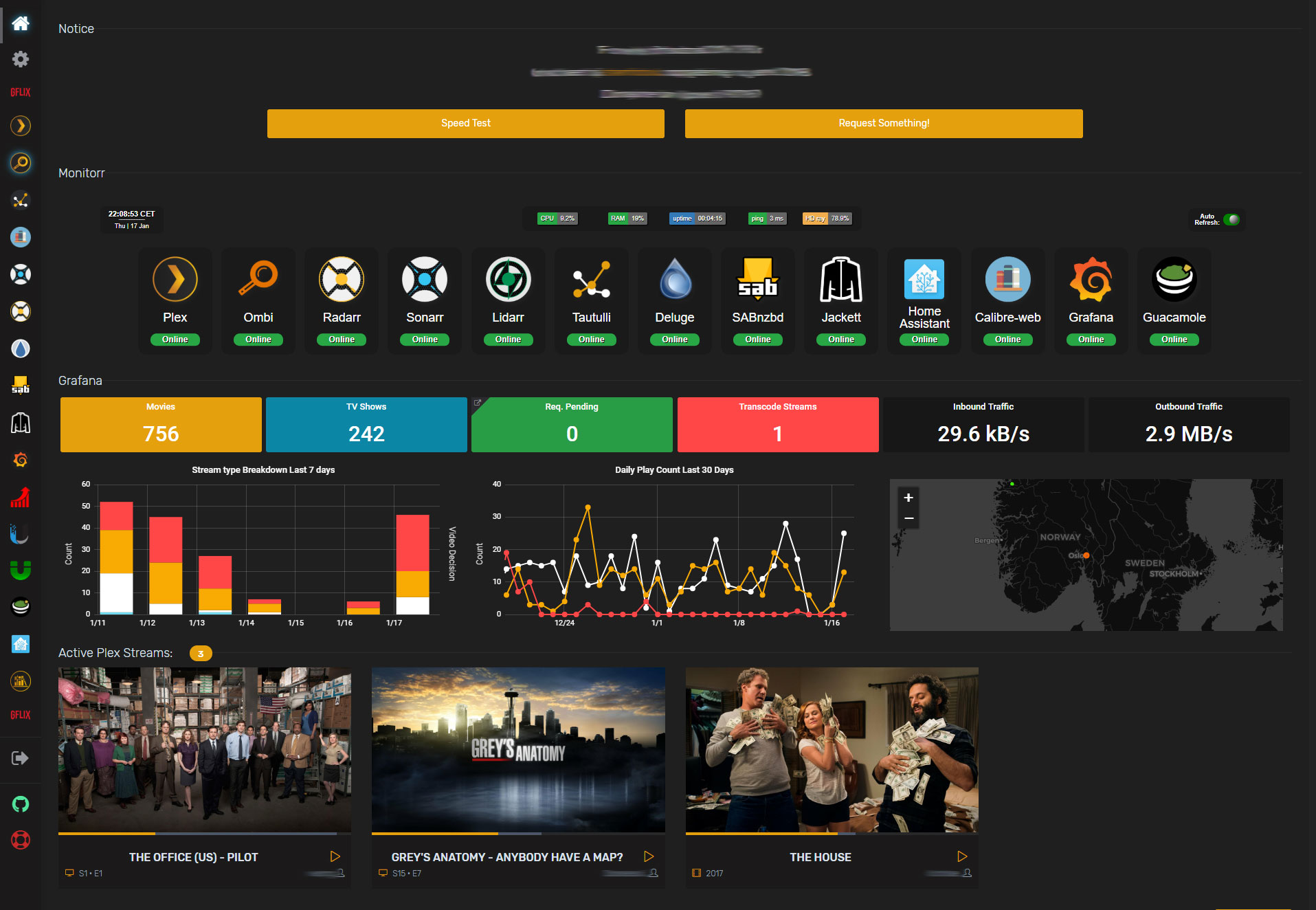
For panel integration on the Organizr homepage you can use organizr-dashboard.css. The theme is an "internal" theme that is meant to be used in an Organizr iframe as the background is set to transparent.
NOTE: When viewing Grafana in Organizr iframe using organizr-dashboard.css it will follow the Organizr theme. When viewing it outside of Organizr iframe the background will be white ect. If you don't want this you can create two reverse proxies. One for grafana organizr homepage integration and one for the regular grafana theme.

Note
Click the kiosk button and use that link if you don't want to show the top bar and side bar inside Organizr! There are two modes, one where the side menu and variables ect disappear and one where just the panels are visible.

Check out my Varken dashboard here: https://grafana.com/dashboards/9558
Custom HTML for Organizr Homepage¶

Expand
Change the Panel name to what you want and the src to the panel URL.
css
<h5><span>Panel name</span></h5>
<div class="overflowhider"><embed id="grafanadwidget1" src='https://graforg.domain.com/panel-embed-link'/>**
The URL can be found by clicking share on the panel you want to add.

If you dont want the Panel name text, just remove the <h5><span> line entirely.
```css